Je hebt een mooie website waar je trots op bent. Helaas blijkt dat jouw website erg traag is. Maar hoe komt dit? Er zijn verschillende oorzaken waardoor jouw WordPress site langzaam kan worden. Met deze 5 stappen kun je een enorme slag slaan om je WordPress website te versnellen.
Huidige laadtijd van de website in kaart brengen
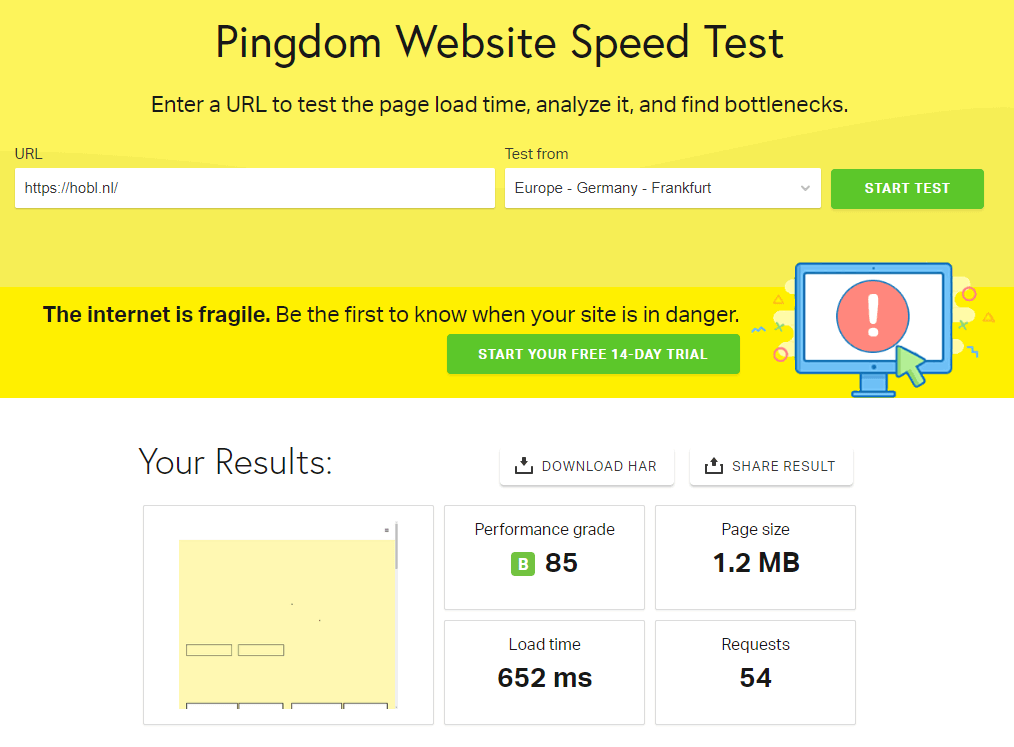
Allereerst is het belangrijk om de huidige situatie in kaart te brengen. Is je website wel zo traag als je denkt? Met de tool van Pingdom Tools kun je testen hoe snel je website laadt en hoe veel data dit in beslag neemt.

Zoals je kunt zien heeft de website van HOBL een laadtijd van 0,65 seconden, wat erg netjes is. Wij raden aan om altijd rond de één seconde laadtijd te zitten. Volgens dit onderzoek verlies je 40% van je bezoekers wanneer zij langer dan drie seconden moeten wachten tot je website geladen is. De snelheid van je WordPress website is niet alleen belangrijk voor de gebruiker, maar het is ook een van de pijlers die Google gebruikt om je positie in de zoekresultaten te bepalen. Een snelle website is dus een must!
De gegevens die uit de speedtest voortkomen kun je als ijkpunt nemen om verdere verbeterpunten door te voeren. Hieronder leggen we je stap voor stap uit hoe je jouw WordPress website sneller kunt maken.
1. Beperk het aantal plugins
Een van de dingen die WordPress zo gebruiksvriendelijk maakt is het grote aanbod van verschillende plugins. Toch is een plugin een van de grootste veroorzakers van een trage website. Hoe meer plugins, hoe meer er gevraagd wordt van de server. Check daarom altijd of je een plugin wel echt nodig hebt. Gebruik je hem niet? Verwijder hem dan.
Experimenteer hier ook mee, je hebt namelijk verschillende plugins die hetzelfde doel hebben. Installeer één van deze plugins en test de snelheid van je website. Vervolgens de-installeer je de plugin en gebruik je een alternatieve plugin. Test opnieuw de snelheid van jouw website, zo kom je erachter welke plugin je het beste kan gebruiken.
2. Optimaliseer afbeeldingen
Om afbeeldingen te optimaliseren zijn er twee factoren waar je rekening mee moet houden: de juiste dimensies en het comprimeren van afbeeldingen. Het kost soms even wat tijd om dit door te voeren, maar uiteindelijk is het de investering meer dan waard.
1. Juiste dimensies
Een grote boosdoener voor een langzame WordPress website zijn te grote afbeeldingen. Een afbeelding die rechtstreeks uit je spiegelreflexcamera komt kan soms van groot formaat zijn, zowel in dimensies als in bestandsgrootte. Voor je website is het helemaal niet nodig om ultra grote afbeeldingen te plaatsen. Hanteert je website bijvoorbeeld een beeldbreedte van 1200 pixels, dan is het niet nodig om een afbeelding van 2000 pixels breed te plaatsen. Met een fotobewerkingsprogramma als Photoshop en zelfs Microsoft Paint kun je de afbeelding bijsnijden naar het gewenste formaat.
2. Comprimeren van afbeeldingen
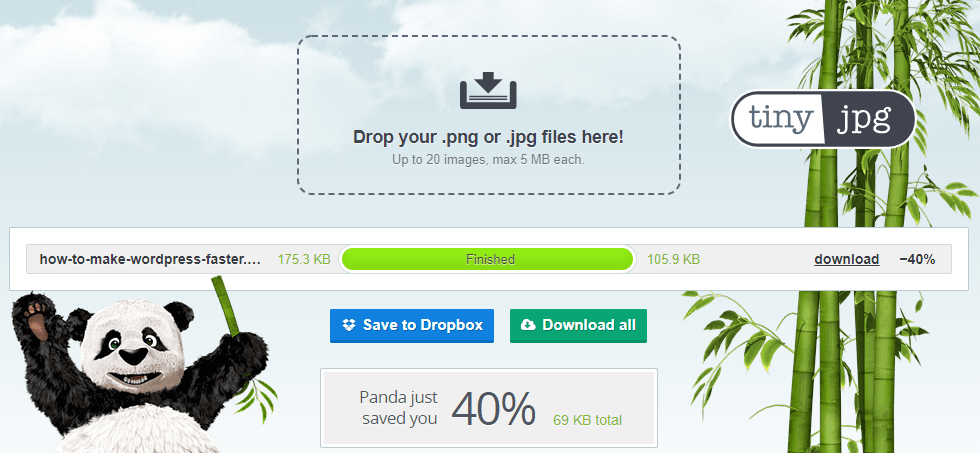
Nu je afbeelding de juiste dimensies heeft valt er nog meer winst te behalen door de afbeelding te comprimeren. Hiervoor heb je een handige tool genaamd TinyJPG. Sleep de gewenste afbeelding in het daarvoor bestemde vak en realiseer een mooie bestandsgrootte besparing.

In het voorbeeld hierboven hebben we maar liefst 40% bespaart ten opzichte van de oude afbeelding zonder dat er sprake is van kwaliteitsverlies.
3. Installeer Smush Image Compression and Optimization
Heb je geen zin om afbeeldingen zelf bij te snijden en door de optimizer te halen? Dan heb je altijd nog de plugin van Smush. Een erg gebruiksvriendelijke plugin die de afbeeldingen automatisch optimaliseert. Een kanttekening hierbij is dat deze plugin wat minder efficiënt is dan wanneer je het zelf doet op de eerdergenoemde manier, maar het is nog altijd beter dan je niets doen.
3. Installeer een cache plugin
Om je WordPress website sneller te maken is het verstandig om een cache pluging te installeren. Normaal gesproken wordt een website, elke keer dat hij wordt bezocht door een gebruiker, opnieuw geladen vanaf de server. Dit kost veel tijd en data. Met cache wordt de pagina opgeslagen op de server van de gebruiker. Hierdoor wordt de website direct voorgeschoteld aan de bezoeker in plaats van dat de browser van de bezoeker alle gegevens van de server moet halen. Het grote voordeel hiervan is dat de pagina een stuk sneller laadt.
Er zijn meerdere goede cache plugins beschikbaar voor WordPress. Wij raden WP Fastest Cache aan, maar je hebt ook andere plugins zoals W3 Total Cache en WP Super Cache. Deze plugins doen nagenoeg hetzelfde.
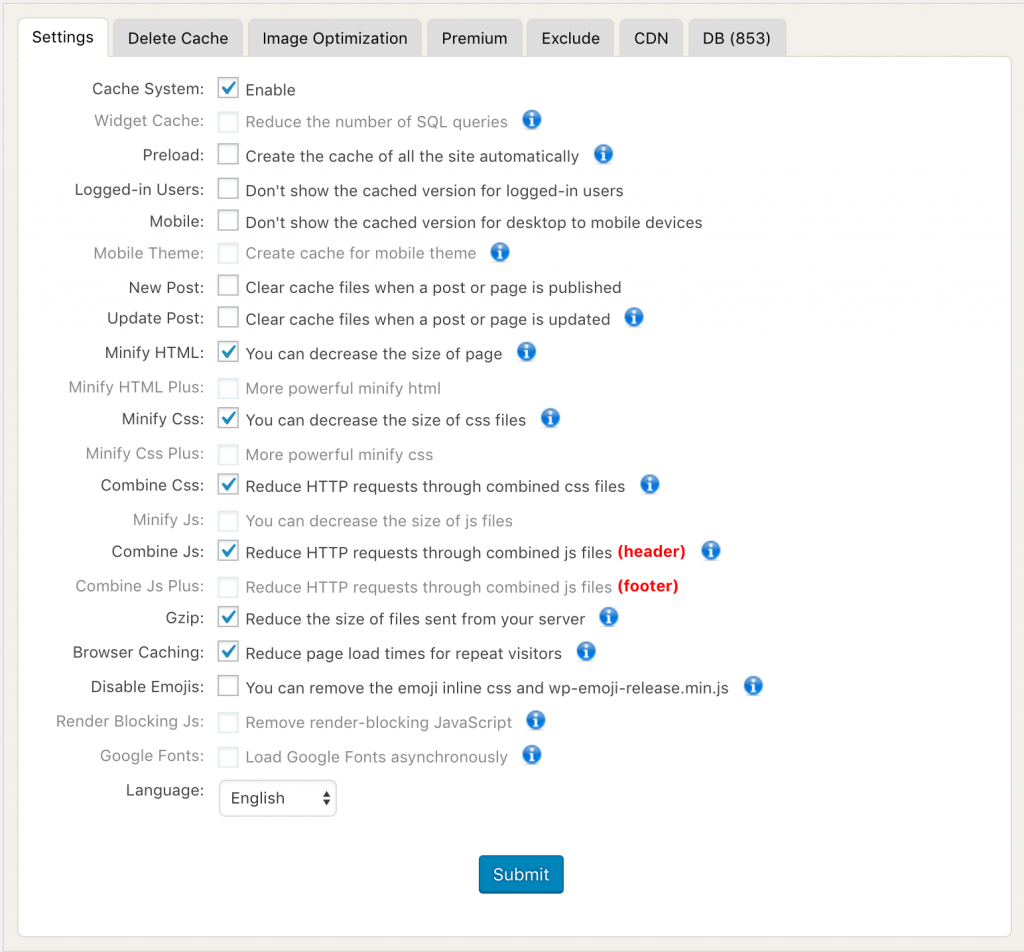
Wanneer je de WP Fastest Cache hebt geinstalleerd dan zie je bij het kopje ‘settings’ onderstaande situatie.

Vink allereerst ‘Cache System’ aan. Nu is je Cache geactiveerd. Vervolgens vink je de volgende elementen aan: Minify HTML, Minify Css, Combine Js, Gzip en Browser Caching. Vervolgens klik je op ‘Submit’ om alles op te slaan. Al deze elementen dragen bij aan het sneller laden van je WordPress website. Wanneer je de speedtest opnieuw uitvoert zal je zien dat er enorm veel tijdwinst is behaald op de laadtijd van de website.
4. Een goede hosting
Je kunt nog zo’n geoptimaliseerde website hebben gemaakt, als de hosting niet snel genoeg is zal de website nog steeds traag zijn. Probeer eerst de eerdergenoemde tips om de laadtijd van je WordPress website te verkorten. Mocht dit niet werken overweeg dan een duurder hosting pakket of een andere hostingprovider.
Wanneer je het goedkoopste hostingpakket hebt wordt er vaak gebruik gemaakt van shared hosting. Met shared hosting staan er meerdere websites (soms tot wel 300) op één server. Voor relatief kleine websites is dit vaak meer dan genoeg, maar voor een grote website niet. Daarnaast bestaat er ook een groot verschil in shared hosting, dit heeft te maken met de capaciteit die een hostingprovider beschikbaar stelt voor jouw website. Heb je een pakket van 2,50 per maand, dan kun je geen hele snelle website verwachten. Wanneer je een grote webshop hebt dan is het aan te raden om te kiezen voor een dedicated webhost. Daarbij heeft je website een eigen server, die enkel voor jouw website gebruikt wordt. Voor websites met geen enorm bezoekersaantal volstaat een goede shared hosting ook.
5. Kies het juiste thema
Een van de voordelen van WordPress is dat er een ruim aanbod aan thema’s beschikbaar is, waarvan een groot deel gratis thema’s zijn. Een nadeel van deze thema’s is dat je niet precies weet hoe de code is geschreven en of dit efficiënt gedaan is. Met name bij gratis WordPress thema’s zie je onnodig geschreven code, wat de laadtijd van de website vertraagt.
Wanneer je een geschikt thema hebt gevonden is het van belang om niet te veel gebruik te maken van sliders en andere zware elementen, vaak is de code voor deze elementen niet optimaal geschreven waardoor je WordPress website snelheid verliest.
Conclusie
Met de bovenstaande tips kun je in een relatief korte tijd enorm veel verschil maken in laadsnelheid van je WordPress website. Kom je er toch niet helemaal uit? HOBL online marketing helpt je graag met het optimaliseren van jouw WordPress website.
Hoe nuttig was dit artikel?
Klik op een ster om deze te beoordelen!
Gemiddelde waardering 0 / 5. Stemtelling: 0
Tot nu toe geen stemmen! Wees de eerste die dit bericht waardeert.